以下是重新整理的内容:
1. 为什么要创建一个AI网站?
初衷与功能
在只花了不到一个小时的情况下,我们可以从零开始创造一个 AI 网站,具有用户注册和登录功能,甚至可以部署上线并拥有一个专属域名。你也可以根据需求定义 AI 的回复风格,帮助学习和工作。
2. 构建过程中使用了哪些工具?
使用工具概览
3. 详细步骤解析
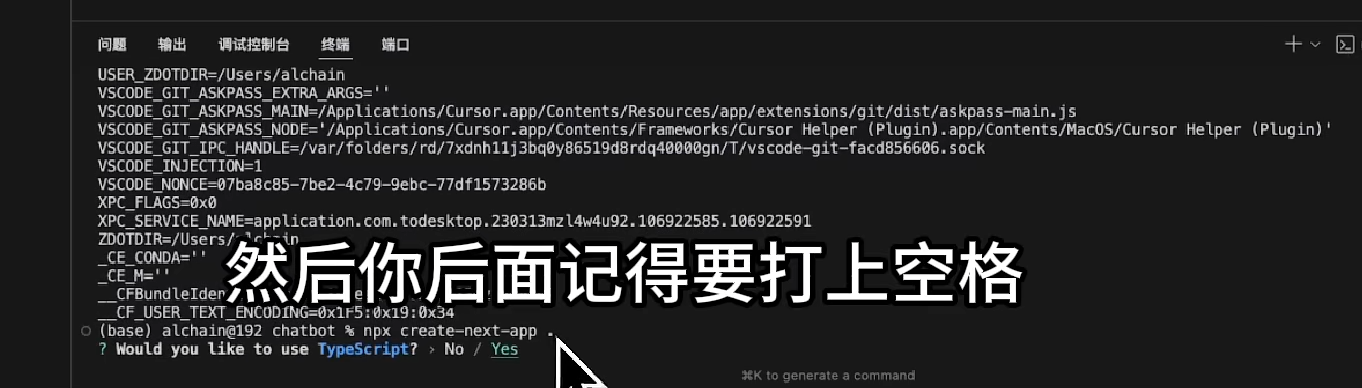
第一步:项目设置
- 创建一个文件夹并打开终端,通过
npx create-next-app@latest .初始化Next.js项目。
- 设计简洁的首页布局。告诉你想开发的网站需求,来让他帮你制作!

第二步:集成AI功能
- 选择适用的AI接口,如Deep seek AI。
- 获得并存储API Key,确保安全不暴露。
第三步:网站的测试与部署
- 使用
npm run dev在本地测试。
- 通过Vercel实现快速部署。
第四步:注册和登录功能
- 借助Firebase提供的Auth服务。
- 配置FireStore Database以保存用户数据和聊天记录。
4. 如何提升网站的可用性与个性化?
域名绑定与定制化回复
- 借助CloudFlare进行DNS设置,实现域名绑定。
- 使用Prompt调整AI的风格,让其符合目标用户的需求。
提高安全性
- 通过环境变量管理API key和其他敏感信息。
- 确保SSL设置完整,保护用户数据。
5. 问题解决与优化
常见问题与解决思路
- 错误调试:通过给AI提交报错信息来自动调整代码。
- 界面设计:保持用户界面对话的干净和正确展示。
应用实例
- 将网站用作教育工具,增强针对特定用户群体的互动体验。
6. 结论与思考
项目总结
从创建到上线,大约耗时1小时,涉及的每一步都能通过现有工具迅速完成。
鲁迅风格的感悟
我认为:勇于尝试是时代发展的源泉,尤其在AI与编程的快速迭代中,个人的创造力能有无限可能。通过理解工具并善加利用,一个普通人也能参与改变世界的伟大进程。, #Next.js, , ,
希望这篇重新整理的文章对你有所帮助!
© 版权声明
文章版权归作者所有,未经允许请勿转载。