如何使用Cursor AI快速开发高保真原型图? #CursorAI
1. 为什么选择Cursor AI进行原型图设计? #多模型支持
1.1 Cursor AI 的多重角色:不仅是代码助手 #功能多样
Cursor AI 不仅仅是一个帮助我们编写代码的工具,它集成了多种强大的模型,可以辅助我们完成更多任务。例如,在产品开发过程中,Cursor AI 可以帮助我们快速生成高保真的原型图,从而大大提高开发效率和可控性。
1.2 Cursor AI 集成的强大模型:支持多种AI模型 #Claude模型
Cursor AI 支持多种AI模型,包括 OpenAI 的模型、Google 的模型、DeepSeek 以及 Crowd 等。这些模型的集成,使得 Cursor AI 具备了强大的功能,可以应对各种不同的需求。
2. Cursor AI 如何助力高保真原型图设计? #产品开发流程
2.1 传统产品开发流程的痛点:原型图环节 #高保真原型图
在传统的产品开发流程中,通常需要产品设计人员和美工人员协作,输出高保真的原型图。这个过程耗时且容易出现偏差,使得开发过程相对不可控。
2.2 Cursor AI 的解决方案:自动生成高保真原型图 #提高效率
Cursor AI 能够自动输出高保真的原型图,从而简化了产品开发流程,提高了效率,并使得整个开发过程更加可控。
3. 如何使用 Cursor AI 生成高保真原型图? #AI应用
3.1 准备工作:了解 Cursor AI 的三种模式 #Edit模式
在使用 Cursor AI 之前,需要了解其三种模式:Agent 模式、Ask 模式和 Edit 模式。当我们对如何实现某个功能不太清楚时,可以使用 Ask 模式向 Cursor AI 咨询,让它为我们提供解决方案。
3.2 Ask 模式:咨询 Cursor AI 如何生成高保真原型图 #方案选择
- 切换到 Ask 模式。
- 向 Cursor AI 提问:“我想使用 Cursor AI 来创建高保真的原型图,应该怎样实现呢?”
- Cursor AI 会给出多种可行的方案,例如使用 HTML、CSS 和 JavaScript 直接开发,或者结合现代前端框架等。
注意: Cursor AI 可能会推荐使用前端框架,但如果仅仅是为了生成原型图,使用最原始的前端技术(HTML、CSS、JavaScript)可能更为简单高效。
3.3 Agent 或 Edit 模式:让 Cursor AI 按照需求生成原型图 #需求定制
在明确了实现方案后,切换到 Agent 模式或 Edit 模式,让 Cursor AI 按照我们的需求生成原型图。
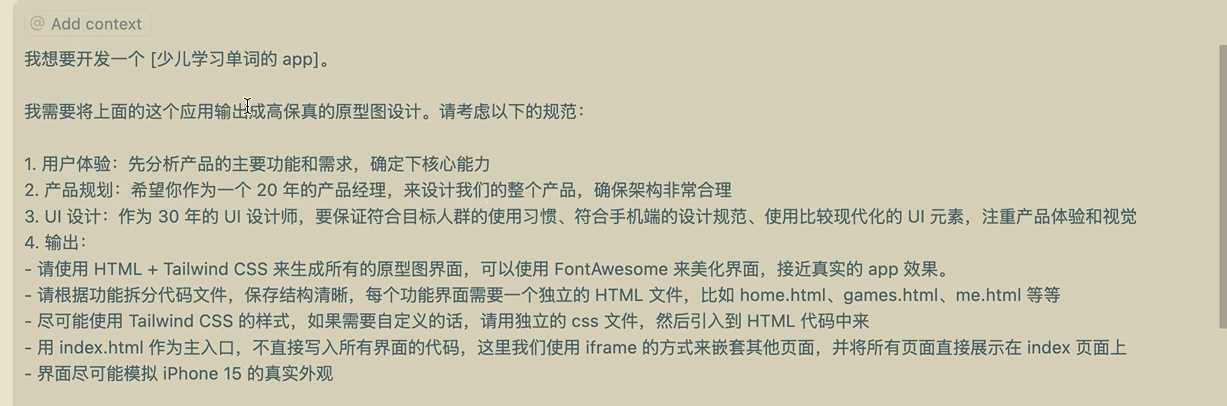
- 明确需求:例如,我们想要开发一个少儿学习单词的 App。
- 设定规范:
- 输出方式:
- 使用 HTML 加上 Tailwind CSS 来生成所有的原型图界面。Tailwind CSS 是一个前端的 CSS 框架,可以帮助我们快速构建美观的界面。
- 使用 Font Awesome 等 UI 组件来美化界面,使其更接近真实的 App 效果。Font Awesome 提供了丰富的 icon 资源。
- 代码结构:
- 根据功能拆分代码文件,保持结构清晰。每个功能界面使用一个独立的 HTML 文件,例如
home.html、games.html、me.html等。 - 尽可能使用 Tailwind CSS 的样式,如果需要自定义样式,请使用独立的 CSS 文件,并引入到 HTML 文件中。
- 使用
index.html页面作为主入口,使用 IFRAME 的方式嵌套其他页面,并将所有页面直接展示在index.html页面上。
- 根据功能拆分代码文件,保持结构清晰。每个功能界面使用一个独立的 HTML 文件,例如
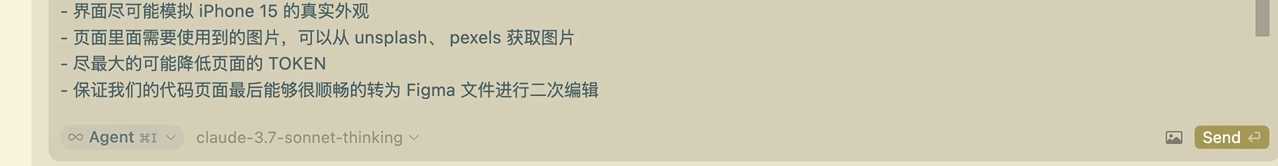
- 界面外观:尽可能模拟 iPhone 15 的真实外观。
- 图片资源:从 Unsplash 或 Pexels 等免费图片网站获取图片。
- 性能优化:尽可能降低页面的 Token 数量。
- 兼容性:保证生成的代码页面最终能够顺利转换为 Figma 文件,以便进行二次编辑。
3.4 Cursor AI 生成原型图的初步效果 #迭代优化
Cursor AI 会根据我们的需求生成原型图代码。我们可以直接在 Cursor AI 中预览效果,或者将其在浏览器中打开。如果对生成的结果不满意,可以继续与 Cursor AI 沟通,不断迭代优化,直到达到满意的效果。
3.5 美化原型图:参考优秀设计 #提升美观度
如果觉得 Cursor AI 直接输出的原型图同质化严重,可以参考一些优秀的设计作品,例如 Dribbble 上的设计。将参考图片提供给 Cursor AI,让它按照图片中的样式和颜色搭配进行修改,从而提升原型图的美观度。
4. 将 Cursor AI 生成的原型图导入到 Figma 进行二次编辑 #设计工具
4.1 为什么需要导入 Figma? #团队协作
虽然 Cursor AI 可以帮助我们快速生成原型图,但其设计能力相对有限。为了进行更精细的设计调整和团队协作,我们可以将 Cursor AI 生成的原型图导入到 Figma 中进行二次编辑。
4.2 具体步骤:
- 部署代码:将 Cursor AI 生成的 HTML、CSS 和 JavaScript 文件部署到云服务器上,例如使用 Cloudflare Pages。
- 安装插件:在 Figma 中安装 HTML to Figma 插件。
- 导入代码:在 Figma 中创建一个新的文件,使用 HTML to Figma 插件,输入部署在云服务器上的 URL,即可将 HTML 代码转换为 Figma 中的可编辑元素。
注意: Figma 可能会因为字体等问题导致显示效果与原始 HTML 页面有所不同,需要进行适当调整。
5. Cursor AI 在其他方面的应用:快速生成PPT #效率提升
除了生成高保真原型图,Cursor AI 还可以用于快速生成 PPT 等。只要我们提供清晰的需求和规范,Cursor AI 就能帮助我们完成各种重复性的工作,从而大大提高工作效率。
我认为:
Cursor AI 作为一个新兴的 AI 辅助工具,确实展现出了强大的潜力。它不仅仅能够帮助程序员编写代码,更能够渗透到产品设计的各个环节,极大地提升了工作效率。然而,AI 始终是工具,最终的创意和审美仍然掌握在人类手中。我们应当善用 AI,而不是被 AI 所束缚。
© 版权声明
文章版权归作者所有,未经允许请勿转载。