最近一款名为AnimateDiff的插件可谓刷爆了AI视频圈。我们只需要按时间点输入不同的提示词,又或者直接拖进一张特定的流程图,就可以非常轻松的生成一系列湿滑的动画了。效果甚至已经碾压了收费版的Runway。下面就从硬件要求、安装使用、速度对比等多个角度,给大家讲解一下这款开源免费的神级插件AnimateDiff。

AnimateDiff的底层技术框架是由上海人工智能实验室、香港中文大学和斯坦福大学联合研发的。它们能够很好的结合Stable Diffusion的各种模型,还能配合Controlnet和Upscale放大功能,来生成出可控的高清丝滑视频。Front Travel是AnimateDiff新更新的一个核心功能,通过填写不同时间段的提示词,我们就可以轻松的制作各种人物变装、场景动作等丝滑变换的过渡效果。
输入提示词
- 在输入提示词的时候,需要按照头部提示词加时间提示词加尾部提示词的方式来撰写。
- 例如,头部提示词输入一个女孩,巫师戴着耳环;时间提示词输入0冒号火系魔法,火焰背景;数字代表某一灯时间后生成的画面内容。于是乎就可以继续扩充,第8帧的时候施展冰系魔法,16帧的时候切换成雷系魔法等等。尾部提示词这个写不写都可以,这里就输入飘动的头发。于是就得到了这样的人物角色,不断切换动作的视频效果了。这就是Prompt-Travel提示词旅程功能。
不同版本的AnimateDiff
AnimateDiff主要有三个不同的版本:Stable Diffusion Web UI版AnimateDiff、ConfyUI版AnimateDiff,还有一个纯代码版AnimateDiff。每个版本都有自己独特的优势。
Stable Diffusion Web UI版AnimateDiff
它是直接挂载在Stable Diffusion上面的,优点就是安装简单,使用最为方便。最近Web UI版AnimateDiff更新非常的积极,对Controlnet的支持、运动镜头的Lora、最大帧数的开放,包括上传视频功能一个都不少。但Web UI版有个致命的硬伤,就是非常吃显存,显存消耗是三个版本里面最多的,渲染时间也是最慢的一个。
ConfyUI版AnimateDiff
Conf UI版AnimateDiff最近非常的火热,直接带火了Conf UI。好多人为了使用AnimateDiff专门下载和安装Conf UI。它的优点是节点式操作,能够一键导入工作流,比Web UI版AnimateDiff更节省显存。缺点就是需要单独安装和部署Conf UI,期间还需要进行一些缺失节点的安装。安装过程容易出现一些问题和报错。另外,Conf UI和我们常用的Stable Division Web UI不同,节点式操作需要大家额外花一些时间去重新学习和适应。
纯代码版AnimateDiff
纯代码版AnimateDiff大家不要被代码这个词吓到,只要你熟悉Stable Division的相关操作,那么代码版AnimateDiff绝对难不到你。我们要做的只是用计式本的方式修改少量的文本数据,就可以让它自动运行了。它的优点是渲染速度最快,具备完整的AnimateDiff功能,同样能够一键运行工作流。缺点就是需要单独安装部署AnimateDiff Quantrobo,并且纯代码的操作方式不够直观。

硬件要求
在过往,AnimateDiff对硬件要求还是挺高的,至少得12GB以上显存的显卡才能使用。但随着插件版本的升级,再加上一些优化的设计操作,现在8GB显存的显卡也可以正常运行了。大大降低了用户的使用门槛。另外,苹果M1系列的电脑同样也可以正常使用AnimateDiff。由于M系列处理器是共享显存的机制,不会有爆显存的烦恼。但速度嘛,我尝试渲染一段512×768放大两倍分辨率,200帧时航的动画,足足花了我一整天,约20多个小时的时间。所以使用AnimateDiff生成视频的话,还是比较推荐配备独立显卡的Windows电脑。
Stable Diffusion Web UI版AnimateDiff的安装和使用
- 安装,我们只需要在扩展页面点击从网址安装,把这个地址链接复制到这里,直接点击安装即可。看到安装完毕的提示后,重启一下UI界面,我们就可以在文生图和图生图界面看到AnimateDiff的选项了。前面已经说过,Web UI版AnimateDiff是最占显卡显存的。

-
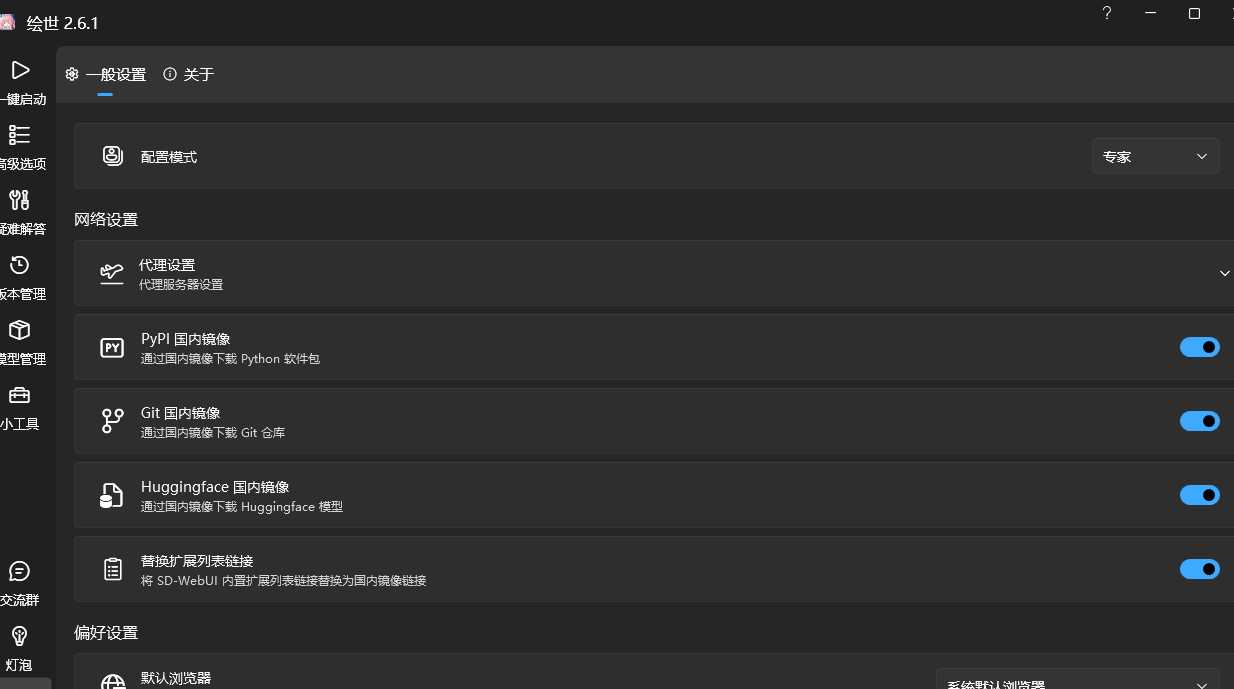
如果你的显卡只有8GB显存,直接使用AnimateDiff生成视频的话,会出现显存不足的提示。我们需要在秋叶启动器高级选项里面,把显存优化设置成中等显存4GB以上,并进入设置界面,在优化设置里面,把批量应用正向反向调整这个选项取消掉,这能够让你生成视频的时候,节省大约11%左右的显存消耗。

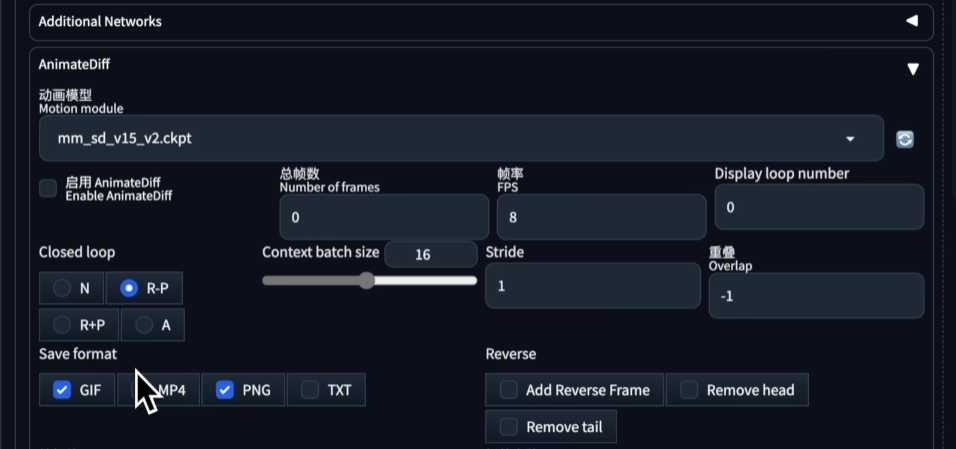
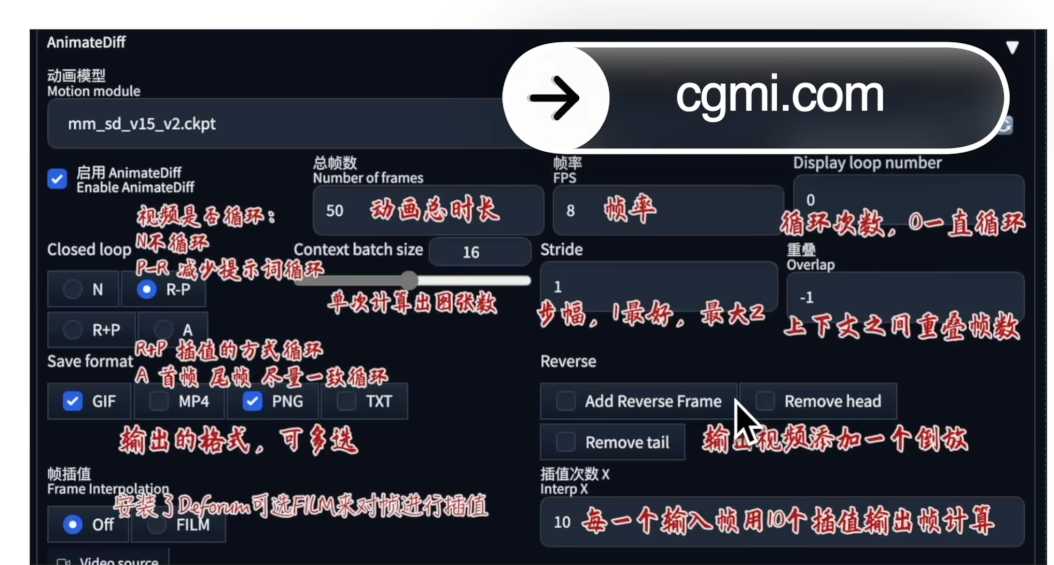
- 使用,AnimateDiff有自己专用的动态模型,勾选启用设置好视频的总帧数和帧数率。这里的content-based size是一次生成16张图片,默认这个数值出来的动态效果是最好的,但如果你出现显存不足的提示,那么就要把这个数字改小了。另外要注意的就是总帧数一定要大于这个content-based size,不然会报错。下面可以设置输出视频的格式,我们主要调整这几个参数就可以了,其他参数我已经把他们的功能备做好,


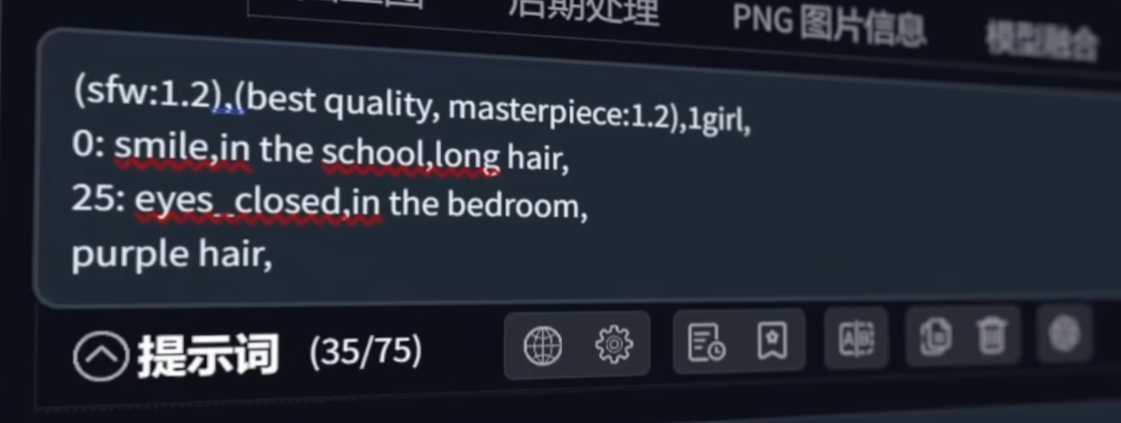
- 这里我们通过prompt-travel格式撰写一段题字词,一个女孩明真的时候微笑长头发,场景是在学校25帧的时候闭上眼睛,场景切换到卧室总帧数54帧,帧数率设置成16,其他保持默认。

- 于是我们就可以生成一段这样的转场视频了。帧数率设置的越高,在这里预览看到的播放速度就会越快,但这个并不是实际最终的播放速度。我们手动把输出的格式导入到后期剪辑软件里面调整一下,丝滑的视频就制作出来了。所以只要你的显存足够,Web UI版AnimateDiff同样是足够给力的。
Stable Diffusion Web UI版AnimateDiff的最大出头分辨率
不管是Windows还是MAC苹果电脑都可以安装ConfyUI版AnimateDiff。完整的安装流程和安装包都已经给大家准备好了。安装方法都是差不多的,首先得安装ConfyUI,然后在ConfyUI上安装AnimateDiff。我们先下载和解压给大家提供的Windows Max通用版ConfyUI,然后按照步骤操作,主要是通过代码的方式安装这三个插件,
– 1、节点管理器,相当于是在线插件库,可以让你把缺失的节点自动加载回来;
– 2、汉化插件,安装好后点击右下方的这个小齿轮按钮,然后就可以把英文界面改成中文了,这时候不单单是菜单,节点上的参数也同时汉化好了;
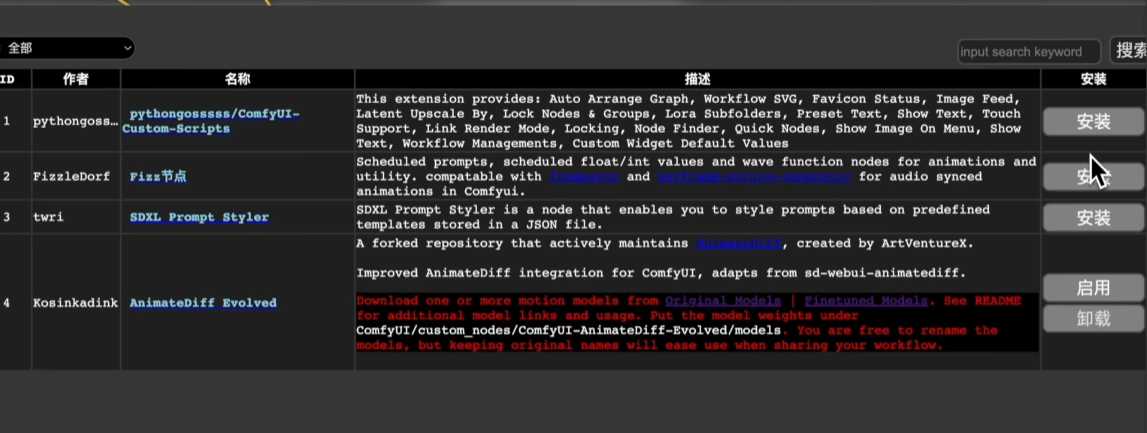
– 3、confyUI版的AnimateDiff,都安装好后就可以运行这个bat文件,启动ConfyUI了。看到熟悉的127.0.0.1的提示,就可以在浏览器复制这个地址,进入ConfyUI了。第一次进入界面一定会弹出各种爆红,缺失节点的提示。我们点击管理器,点击安装缺失节点,这时候就看到提示有各种节点需要安装,依次挨个点击右边的安装即可。



– 最下面这个红色错误提示啊,是因为我们现在还没把AnimateDiff专属的动态模型放置过来。按照安装教程的说明,把V15_V2.ckpt模型放置在这个位置即可。
- ConfyUI一大亮点就是可以直接拖进各种工作流,这里面一系列官方的工作流都给大家准备好了。例如,我们把这个PointTravel工作流拖进ConfyUI,在这里面可以选择不同的大模型等,设置好后直接点击提示词对列,就开始生成视频了。
通过观察绿色高亮节点的位置就可以知道ConfyUI运行到哪一步了,并且有进度调提示。当视频生成好后就可以直接在ConfyUI界面预览到最终的渲染结果。ConfyUI版AnimateDiff要比StableDiffusion版AnimateDiff更加节省显存。使用ConfyUI后,三者渲染的最大分辨率均有所提升。8GB RTS2070已经可以渲染到1K分辨率的画面。
不同配置下Stable Diffusion Web UI版AnimateDiff的最大出头分辨率
苹果Max Studio M1 Ultra我测试过最高跑到1200×1200左右的分辨率完全没有问题,只是速度实在是太慢太慢了,16帧图片就跑了一个半小时,实在不敢再往下加分辨率和帧数了。而RTS2070 8GB显卡最大只能渲染到512×768的分辨率,再往上加就爆显存了。而七彩虹RTX4060Ti 16GB显卡分辨率可以去到1.5K级别也没有问题。不管是Windows还是MAC苹果电脑都可以安装Configurations UI版AnimateDiff。完整的安装流程和安装包都已经给大家准备好了。安装方法都是差不多的,首先得安装Configurations UI,然后在Configurations UI上安装AnimateDiff。我们先下载和解压给大家提供的Windows Max通用版Configurations UI,然后按照步骤操作,主要是通过代码的方式安装这三个插件,一个是节点管理器,相当于是在线插件库,可以让你把缺失的节点自动加载回来;第二个是汉化插件,安装好后点击右下方的这个小齿轮按钮,然后就可以把英文界面改成中文了,这时候不单单是菜单,节点上的参数也同时汉化好了;第三个就是config版的AnimateDiff,都安装好后就可以运行这个bat文件,启动Conf UI了。看到熟悉的127.0.0.1的提示,就可以在浏览器复制这个地址,进入Conf UI了。第一次进入界面一定会弹出各种爆红,缺失节点的提示。我们点击管理器,点击安装缺失节点,这时候就看到提示有各种节点需要安装,依次挨个点击右边的安装即可。最下面这个红色错误提示啊,是因为我们现在还没把AnimateDiff专属的动态模型放置过来。按照安装教程的说明,把E5 VR模型放置在这个位置即可。Conf UI一大亮点就是可以直接拖进各种工作流,这里面一系列官方的工作流都给大家准备好了。例如,我们把这个PointTravel工作流拖进Conf UI,在这里面可以选择不同的大模型,这里可以加载VA1色调文件,下面是设置总帧数,这边是加载AnimateDiff的专用模型,这里可以设置输出视频的分辨率,P4大小是视频的总帧数,下方可以输入不同时间段的Point Trouble和反向提示词,这边是设置采样器的信息,选择不同的采样器,采样步骤,CFG值等等。最右边是设置视频的帧数率、输出格式等。设置好后直接点击提示词对列,就开始生成视频了。通过观察绿色高亮节点的位置就可以知道Conf UI运行到哪一步了,并且有进度调提示。当视频生成好后就可以直接在Conf UI界面预览到最终的渲染结果。Conf UI版AnimateDiff要比StableDiffusion版AnimateDiff更加节省显存。使用Conf UI后,三者渲染的最大分辨率均有所提升。8GB RTS2070已经可以渲染到1K分辨率的画面。
安装和使用ConfyUI版AnimateDiff
不管是Windows还是MAC苹果电脑都可以安装Configurations UI版AnimateDiff。完整的安装流程和安装包都已经给大家准备好了。安装方法都是差不多的,首先得安装Configurations UI,然后在Configurations UI上安装AnimateDiff。我们先下载和解压给大家提供的Windows Max通用版Configurations UI,然后按照步骤操作,主要是通过代码的方式安装这三个插件,一个是节点管理器,相当于是在线插件库,可以让你把缺失的节点自动加载回来;第二个是汉化插件,安装好后点击右下方的这个小齿轮按钮,然后就可以把英文界面改成中文了,这时候不单单是菜单,节点上的参数也同时汉化好了;第三个就是config版的AnimateDiff,都安装好后就可以运行这个bat文件,启动Conf UI了。看到熟悉的127.0.0.1的提示,就可以在浏览器复制这个地址,进入Conf UI了。第一次进入界面一定会弹出各种爆红,缺失节点的提示。我们点击管理器,点击安装缺失节点,这时候就看到提示有各种节点需要安装,依次挨个点击右边的安装即可。最下面这个红色错误提示啊,是因为我们现在还没把AnimateDiff专属的动态模型放置过来。按照安装教程的说明,把E5 VR模型放置在这个位置即可。Conf UI一大亮点就是可以直接拖进各种工作流,这里面一系列官方的工作流都给大家准备好了。例如,我们把这个PointTravel工作流拖进Conf UI,在这里面可以选择不同的大模型,这里可以加载VA1色调文件,下面是设置总帧数,这边是加载AnimateDiff的专用模型,这里可以设置输出视频的分辨率,P4大小是视频的总帧数,下方可以输入不同时间段的Point Trouble和反向提示词,这边是设置采样器的信息,选择不同的采样器,采样步骤,CFG值等等。最右边是设置视频的帧数率、输出格式等。设置好后直接点击提示词对列,就开始生成视频了。通过观察绿色高亮节点的位置就可以知道Conf UI运行到哪一步了,并且有进度调提示。当视频生成好后就可以直接在Conf UI界面预览到最终的渲染结果。Conf UI版AnimateDiff要比StableDiffusion版AnimateDiff更加节省显存。使用Conf UI后,三者渲染的最大分辨率均有所提升。8GB RTS2070已经可以渲染到1K分辨率的画面。
不同配置下Stable Diffusion Web UI版AnimateDiff的最大出头分辨率
苹果Max Studio M1 Ultra我测试过最高跑到1200×1200左右的分辨率完全没有问题,只是速度实在是太慢太慢了,16帧图片就跑了一个半小时,实在不敢再往下加分辨率和帧数了。而RTS2070 8GB显卡最大只能渲染到512×768的分辨率,再往上加就爆显存了。而七彩虹RTS4060Ti 16GB显卡分辨率可以达到1.5K级别也没有问题。不管是Windows还是MAC苹果电脑都可以安装Configurations UI版AnimateDiff。
完整的安装流程和安装包都已经给大家准备好了。安装方法都是差不多的,首先得安装Configurations UI,然后在Configurations UI上安装AnimateDiff。我们先下载和解压提供的Windows和Mac通用版Configurations UI,然后按照步骤操作,主要是通过代码的方式安装这三个插件:节点管理器(相当于是在线插件库,可以让你把缺失的节点自动加载回来)、汉化插件(安装好后点击右下方的小齿轮按钮,然后就可以把英文界面改成中文了,这时候不单单是菜单,节点上的参数也同时汉化好了)、config版的AnimateDiff。都安装好后就可以运行bat文件启动Conf UI了。看到熟悉的127.0.0.1的提示,就可以在浏览器复制这个地址,进入Conf UI了。第一次进入界面一定会弹出各种缺失节点的提示,我们点击管理器,点击安装缺失节点,这时候就看到提示有各种节点需要安装,依次挨个点击右边的安装即可。最下面这个红色错误提示是因为我们现在还没把AnimateDiff专属的动态模型放置过来,按照安装教程的说明,把E5 VR模型放置在指定位置即可。
ComfyUI一大亮点就是可以直接拖进各种工作流,这里面一系列官方的工作流都给大家准备好了。例如,我们把这个PointTravel工作流拖进ComfyUI,在这里面可以选择不同的大模型,加载VA1色调文件,设置总帧数,下方可以输入不同时间段的Point Trouble和反向提示词,这边是设置采样器的信息,选择不同的采样器、采样步骤、CFG值等等。最右边是设置视频的帧数率、输出格式等。设置好后直接点击提示词队列,就开始生成视频了。通过观察绿色高亮节点的位置就可以知道Conf UI运行到哪一步了,并且有进度调提示。当视频生成好后就可以直接在Conf UI界面预览到最终的渲染结果。Conf UI版AnimateDiff要比StableDiffusion版AnimateDiff更加节省显存,使用Conf UI后三者渲染的最大分辨率均有所提升。8GB RTS2070已经可以渲染到1K分辨率的画面。
up:CG迷李辰
© 版权声明
文章版权归作者所有,未经允许请勿转载。